基本版面設定
用float方式排版的概念如下:
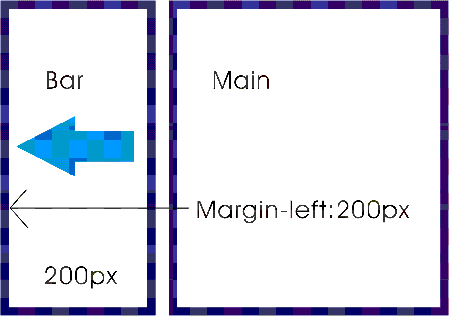
一、兩欄式A:

#bar {
width:200px;
float:left;
}
#main{
margin-left:200px;
}
XHTML原始碼如下:
<div id="bar"> </div>
<div id="main">
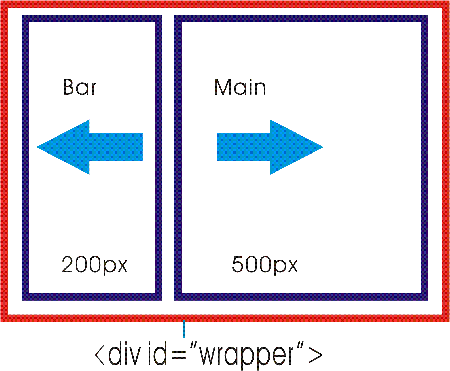
</div> 二、兩欄式B:
#wrapper { width:700px; } #main{ width:500px; float:right; }
#bar { width:200px; float:left; } XHTML原始碼如下:
<div id="wrapper"> <div id="bar"> </div>
<div id="main">
</div> </div>
三、三欄式A:#bar { width:200px; float: left; } #extra { width: 200px; float: ritht; } #main { margin-left:200px; margin-right:200px; }
XHTML原始碼如下:
<div id="bar">
</div>
<div id="extra">
</div>
<div id="main">
</div>
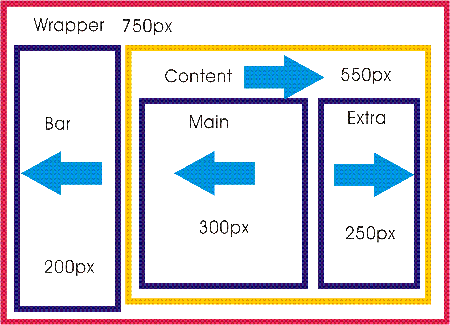
四、三欄式B:

#wrapper {
width:750px;
}
#content {
width:550px;
float:right;
}
#bar {
width:200px;
float:left;
}
#main {
width:300px;
float:left;
}
#extra {
width:250px;
float:right;
}
XHTML原始碼如下:
<div id="wrapper">
<div id="content">
<div id="main">
</div>
<div id="extra">
</div>
</div>
<div id="bar">
</div>
</div>
最後:.......................................
要把wrapper置中對齊,方法如下:
body {
margin:0;
padding:0;
text-align:center;
}
#wrapper {
width:700px;
margin-left:auto;
margin-right:auto;
text-align:left;
}
說明:wrapper的寬度依實際設定。
紅字部份是針對WindowIE5.5以前版本的bug而設定。
資料參考:大藤幹《向世界最Top的網站學CSS網頁設計》博碩文化出版
A是依Jeffrey Zeldman的設計
B是依Douglas Bowman的設計